گروه ترجمه: سمن نورخلج
صدها افزونهی رایگان گوگل کروم میتوانند زندگی شما را آسانتر کنند.سالهای زیادی مرورگر فایرفاکس به خاطر قابلیت شخصیسازی و تعدد افزونههایش مشهور بود. اماگوگل کروم طی سالیان اخیر محبوبیت بیشتری میان طراحان حرفهای وب و برنامهنویسان بهدست آورده است. یکی از دلایل این محبوبیت سرعت و ساختار built-in این ابزارها است.امروزه به علت افزایش هرروزهی این افزونهها، گوگل کروم درحال تبدیل به گزینهی اول برنامهنویسان وب و طراحان است.در ادامه ما 5 افزونه که میتوانند زندگیتان را تحت تاثیر قرار بدهند، آوردهایم: 01 .CSS-SHack
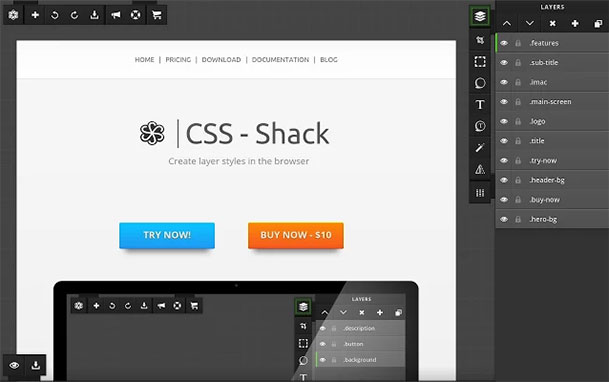
به شما این امکان را میدهد که لایه بسازید و آنها را به فایل CSS خود اضافه کنید.
این افزونهی قدرتمند کروم به شما این امکان را میدهد تا طرحهایتان را پیاده کنید و آنها را برای استفاده در سایتتان به فایل CSS اضافه کنید. این افزونه از لایهها پشتیبانی میکند و بسیاری از ابزارهای یک ویرایشگر عکس معمولی را در اختیارتان قرار میدهد.02.Font Playground
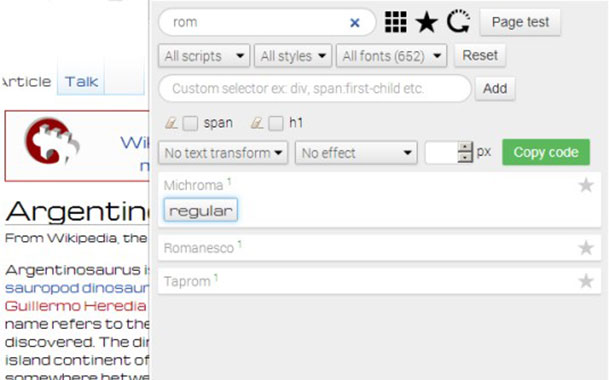
به شما امکان میدهد که صفحه ی وب زنده را با فونت های متفاوت تجربه کنید.
هر طراح و توسعهدهندهای این افزونه را فوقالعاده ارزشمند میشمرد.Font Playground به شما این امکان را میدهد که بدون ایجاد هیچگونه تغییری در کُد یک صفحهی وب زنده را با فونتهای تعریف شده (Local Fonts) و تمامی فونتهای موجود در کتابخانهی گوگل،ببینید. نکتهی قابل توجهی که در مورد این افزونه وجود دارد این است که شامل استایلها و افکتهای متن و font-weight (bold-,italic,..) های متفاوت است. بنابراین شما قبل از پیادهسازی تغییرات میتوانید نتیجهی آن را در صفحهی وب خود را ببینید.03.What Font
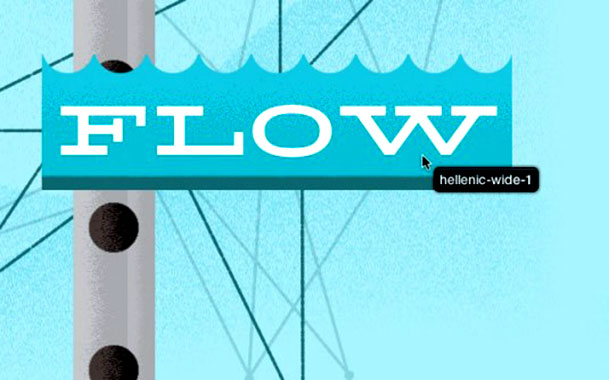
دیگران از چه فونتی استفاده میکنند؟ افزونهی What Font به شما میگوید!
یک افزونهی بسیار مفید گوگل کروم What Font است که به برنامهنویسان و طراحان این امکان را میدهد که فونتهای استفاده شده در هر صفحهی وبی را شناسایی کنند. پس هرگاه با یک فونت خیالانگیز مواجه شدید تنها کافیست موس خود را روی آن نوشته ببرید تا what font به سرعت اسم فونت را به شما بگوید.04.Page Ruler.
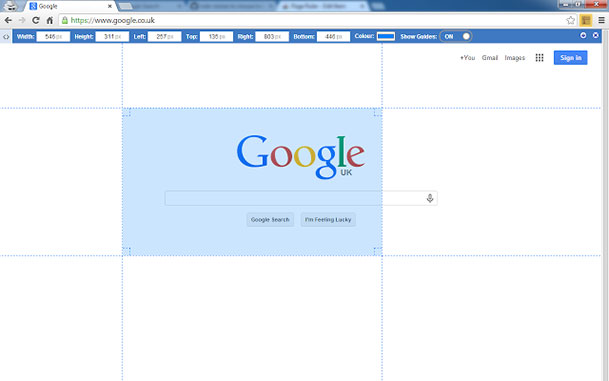
یک خطکش رسم کنید تا ابعاد پیکسلها و موقعیت را به شما بگوید.
Page Ruler یک ابزار فوقالعاده برای اندازهگیری دقیق عناصر هر صفحهی وب و دستکاری کردن آنها مطابق با خواستهی شماست. یک خطکش رسم کنید تا اندازهی پیکسلها را به شما بگوید و موقعیتیابی کند.05.Chrome Daltonize
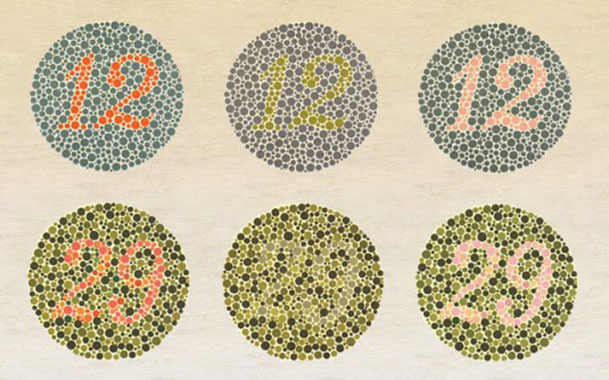
تصاویری خلق کنید که برای افرادی که اختلال دید رنگ دارند هم مناسب باشد.
اختلال دید رنگ یا کوررنگی زندگی میلیونها انسان در سراسر جهان را تحت تاثیر قرار داده است.این افزونه از دالتونیزیشن استفاده میکند. دالتونیزیشن تکنیکی است که تصاویر را با دید افراد کوررنگ سازگار میکند. این افزونه با شبیهسازی تصاویر مطابق دید این افراد به شما کمک میکند تا یک وب اپلیکیشن مناسب را طراحی کنید.